Squarespace Custom Social Icons
Adding Custom Social Icons to your Squarespace Website isn’t much different than adding Custom Font. Follow this guide and you’ll be set!
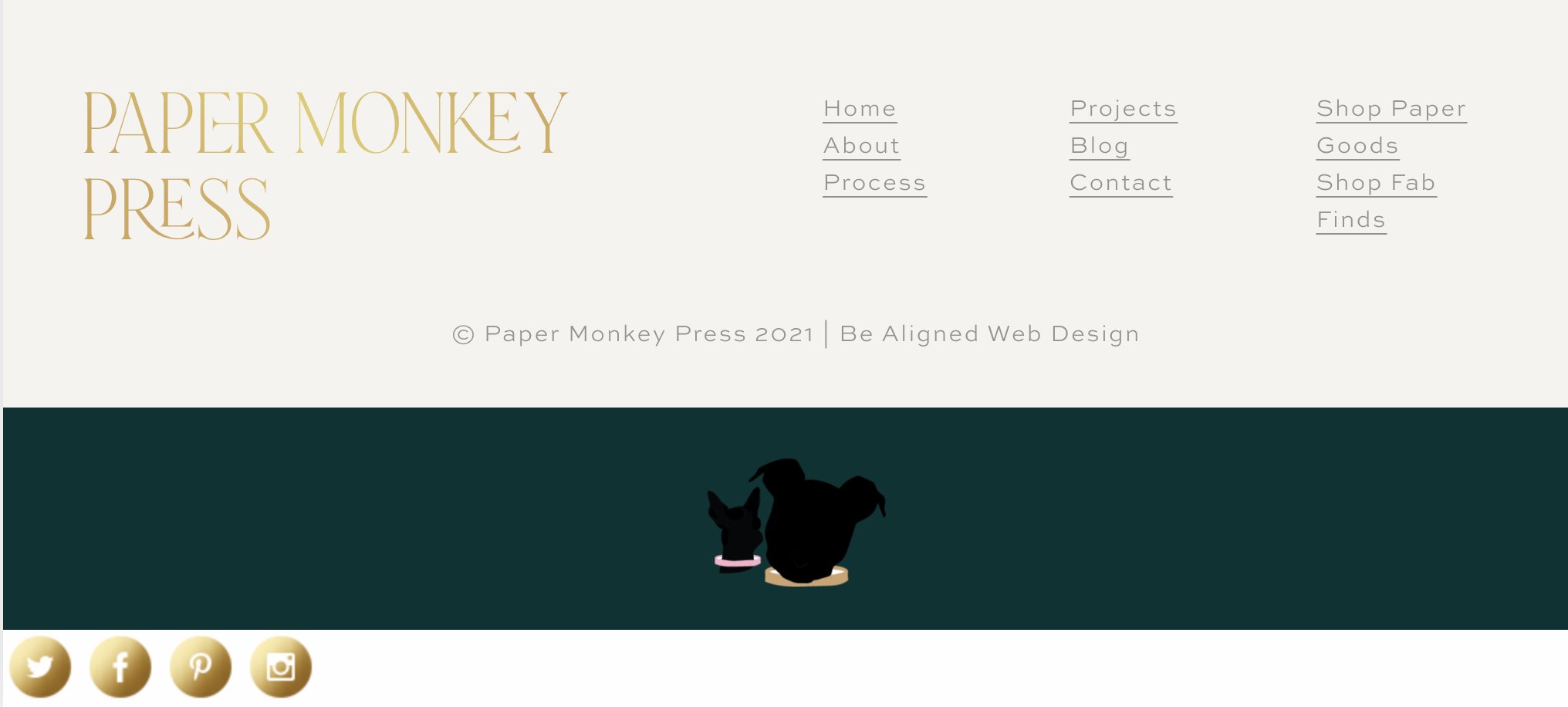
Our client wanted custom social icons in her Squarespace site.
She loves the gold foil look so we used custom code to change the built-in social icons to the gorgeous ones below.
Alright, let’s jump right in.
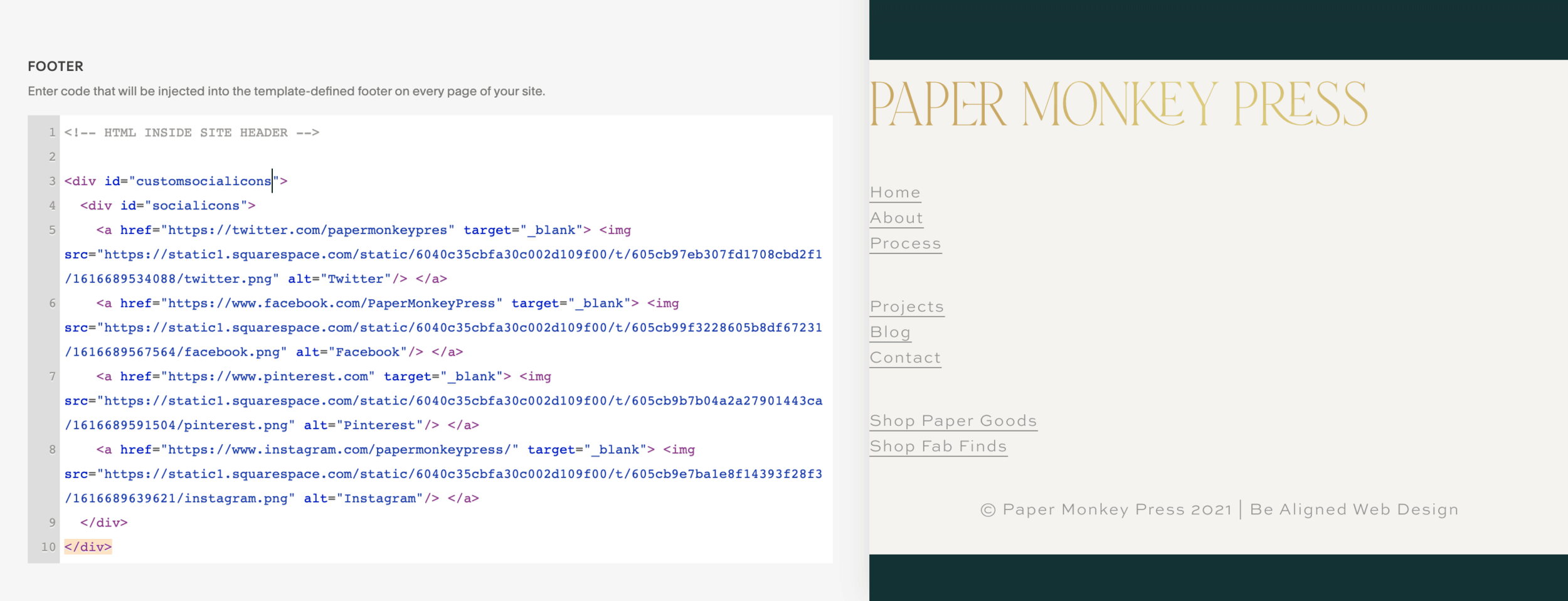
Navigate to Settings > Advanced > Code Injection.
This is a site-wide code injection so it will be applied to every page of your website.
<div id="customsocialicons"> <div id="socialicons"> <a href="https://www.twitter.com/username" target="_blank"> <img src="insert-url-here" alt="Twitter"/> </a> <a href="https://www.facebook.com/username" target="_blank"> <img src="insert-url-here" alt="Facebook"/> </a> <a href="https://www.pinterest.com/username" target="_blank"> <img src="insert-url-here" alt="Pinterest"/> </a> <a href="https://www.instagram.com/username" target="_blank"> <img src="insert-url-here" alt="Instagram"/> </a> </div> </div>
If you want to display the icons in the navigation, paste the code in the Header. If you want to display the icons at the bottom of your site, paste the code in the Footer.
Within the code, replace the social media url link https://www.facebook.com/username with the actual link for your business.
Save your code.
We’ll be heading back to this Code Injection tab here in a minute.
Now, we’re going to upload our custom social media icons.
Navigate to Design > Custom CSS
Select “Manage Custom Files” and upload your custom graphics.
Next, you’re going to click on the image and it’s going to generate a URL link.
Copy this in a word document, being sure to label which social media account it corresponds to.
Then delete the link from your code.
Once you upload all your graphics and have the URL links head back to your Code Injection (Settings > Advanced > Code Injection).
Now we’re going to replace the "insert-url-here" with the custom graphic url code we just generated.
At this step in the process your site should be looking something like this:
All that’s left to do is style it!
Go to Design > Custom CSS
Copy and paste the following code:
// STYLES FOR CUSTOM SOCIAL ICONS BAR
#customsocialicons {
background: #023333;
text-align: center;
}
#socialicons a {
display: inline-block;
margin: 0px 0px 33px 0px;
}
#socialicons img {
width: 33px;
}
That’s it! We hope this resource helped elevate your brand.